【2021.4.26更新】PC(Java)用アプリ「MSX Font Editor」での利用方法を追記しました。
【2021.4.18更新】ファイラー「Multi Mente」での利用方法を追記しました。
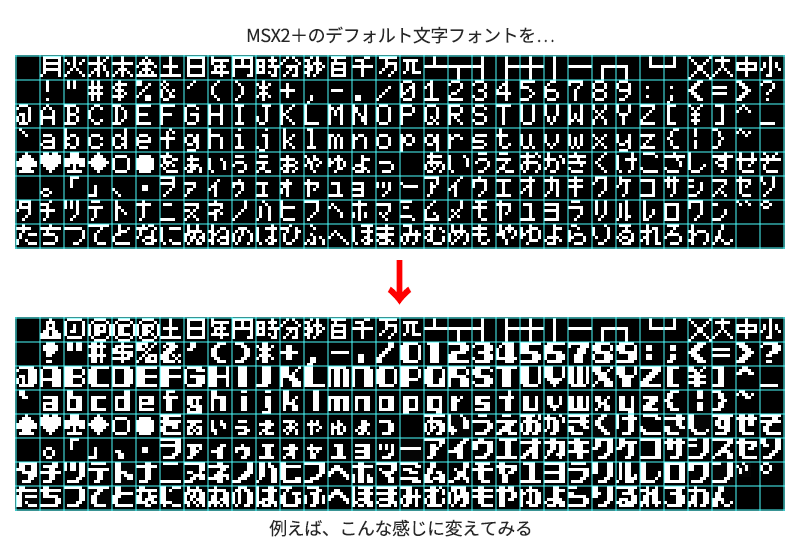
MSXでプログラミングしたことがある人なら誰でも一度は「フォントいじり」をした経験があるのではないでしょうか。VRAMメモリを適当に書き換えるだけでキーボードで入力した画面上の文字の見た目がすぐに変化してゆくため、「何を変えたらどのような結果になるか」を瞬時に知ることができる、プログラミング学習にはもってこいの遊びでした。
ただ、フォントをデータ化するにはちょっとした知識と手間が必要です。昔はMSXの実機上でポチポチとドット絵を描いていたものですが、すでに令和の時代に入っているので、今回はWindows PCを効率よく活用したフォントデータの作成方法を模索します。
MSX向けのフォントデータとは
MSXにおいて通称的に用いるフォントデータとは、VRAMの「パターンジェネレータ・テーブル」へ転送するためのデータ群です。
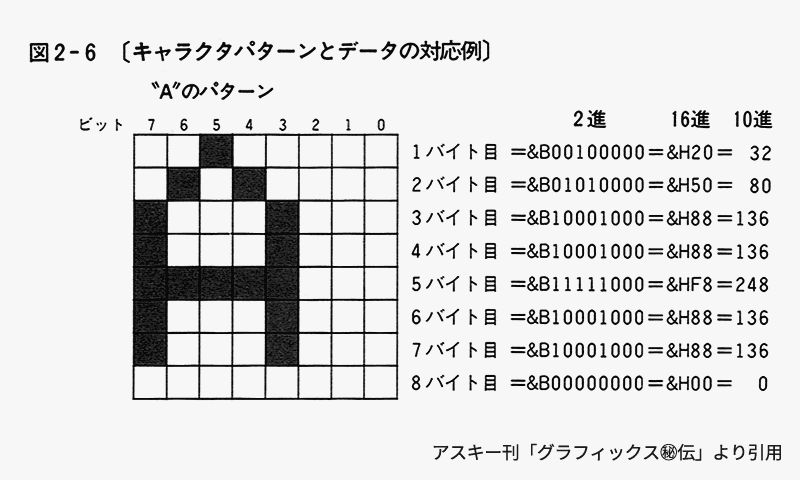
MSXの1文字は8×8ピクセル(px)です。立っているビットが色の付く点と見立て、横1例に8px(=8bit)で、1バイト。これが8行分あるので、1文字8バイトを消費します。
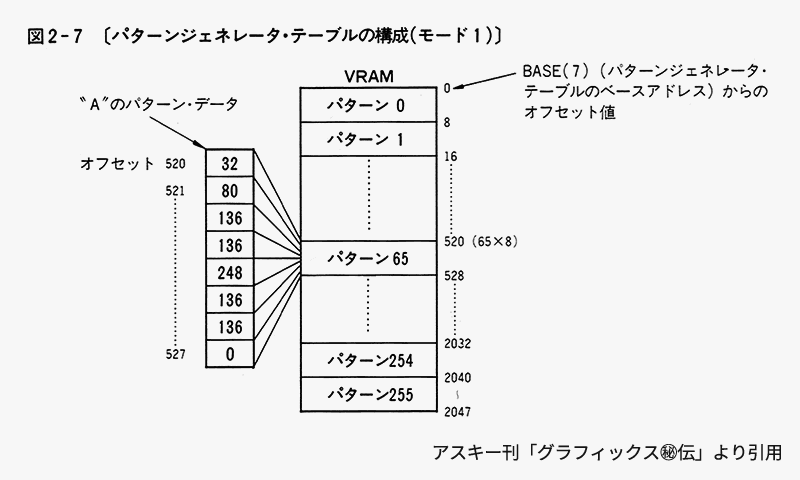
パターンジェネレータ・テーブルは文字コード0から255まで順に8バイト単位で格納されます。合計256文字分あるので、テーブルの全容量は8×256=2048バイト(=2KBytes)です。
パターンジェネレータ・テーブルのアドレスは、利用するVDPモード(SCREENモード)によって可変します。SCREEN1・2の場合は0000hから07FFhの2KBytesです。
フォント作成までの手順
各種画像編集アプリでフォントをデザインする
PCの各種画像編集アプリにて、以下の条件に準じてビットマップ画像を作成します。
- 解像度は 256×64px の矩形領域。
- 文字コード0から255までの文字デザインを左上から右に向かって順に並べます。右端までいったら改行して左端から並べます。8pxフォントなので、1行32文字並べられます。
- 画像内で使用する色数は2色のみに限定しておくのがおすすめです。
- デザインする文字は白(#ffffff)、背景は黒(#000000)に固定しておくのがおすすめです。
- 文字コード00h(Null)・7Fh(DEL)・FFh(カーソル)など、入力できない・表示できない文字コードに対してもデザイン領域(8×8px)を充てる必要があります。通常は空白を入れておきます。
画像を作成するアプリは使いやすいものならなんでも良いと思います。ちなみに筆者(nf_ban)はAdobe Photoshop および Aseprite を使用しています。
Photoshop・Aseprite向け デザインテンプレート(PSD形式)
ダウンロード → https://www.gigamix.jp/ds2/download/8x8font_template.psd
変換用の画像データを作成する
画像の編集が完成したら、最終的には以下の条件に準じて「変換用の画像」を作成します。
- 保存する画像フォーマットは「BMP形式」。
- 色深度は「モノクロ 2階調」(「モノクロ ビットマップ」「1bit BMP」「2色 BMP」と呼ばれることもあります)
- データ圧縮オプションがある場合は「なし(無圧縮)」を選択。
- 作成する画像のファイルネームは半角大文字英数字のみで構成するDOS用の「8.3形式」を強くおすすめします。
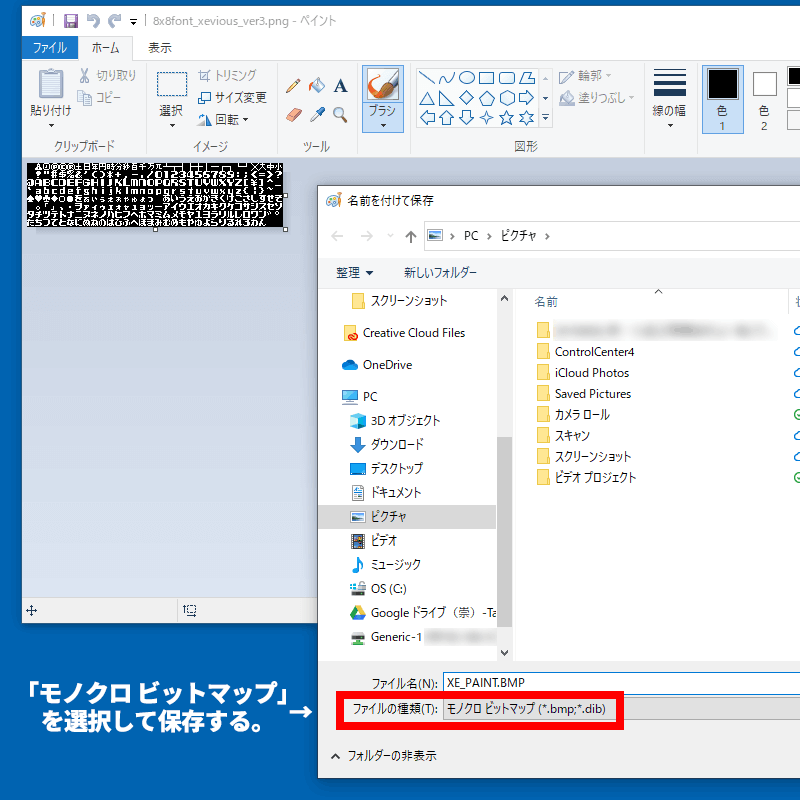
上記のデータ形式は、Windowsの標準アクセサリの一つ「ペイント」で作成できます。BMP画像の保存時に「モノクロ ビットマップ」を選択します。
原寸(256×64px)サイズです。2021年の基準ですとなかなかの狭さですね…
MSXで変換プログラムを実行する
Webブラウザを開き、以下のURLへアクセスします。
仮想MSXが起動し、プログラムが実行されます。
WebMSXでの起動に失敗する場合は、変換プログラムが入ったディスクイメージファイルをダウンロードし、各種MSXエミュレータでドライブAへイメージを挿入したうえで実行してください。
ダウンロード → https://www.gigamix.jp/ds2/download/ds2ank_bmp2fnt.dsk
なお、BASICプログラムのため処理速度は極めて遅いです。エミュレータ環境の場合、CPU速度を極限まで高めたうえでのご利用をおすすめします。
WebMSX(turboRの8倍速)を起動 → https://webmsx.org/?MACHINE=MSXTRJ&SPEED=800
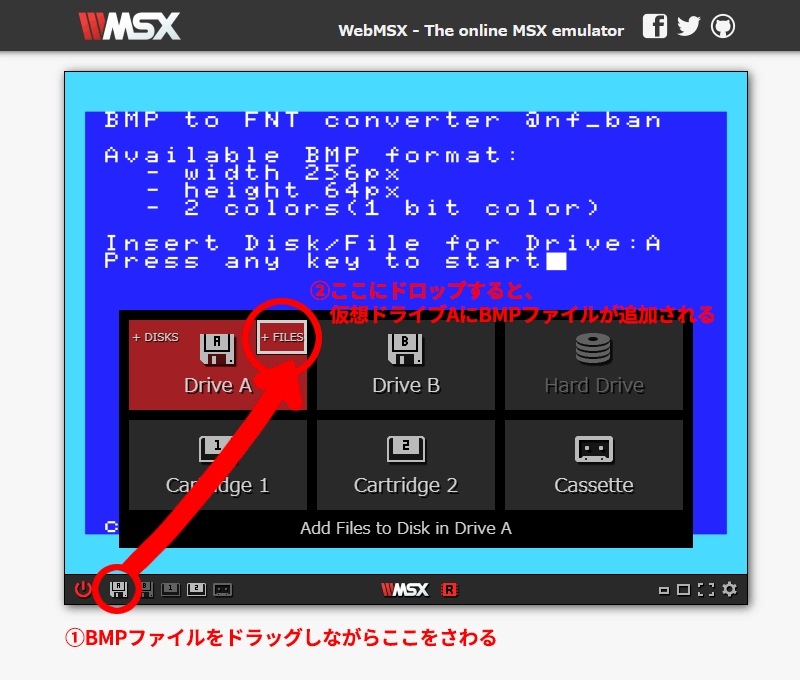
「Insert Disk/File for Drive:A」と表示されるとプログラムが一時停止します。この状態で、「変換用のBMPファイル」をフロッピーディスクアイコン(Drive:A)の「FILES」へドラッグアンドドロップしてください。
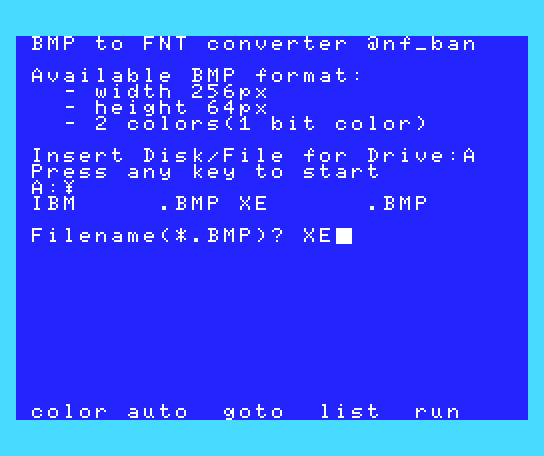
仮想DriveAにBMPファイルが入ると、次のBMPファイル一覧表示(FILES "*.BMP")にてドロップしたBMPファイルが見えていることを確認しくください。
MSXの画面内でファイルネームを指定するとデータ変換が行われ、拡張子 .FNT のフォントデータファイル(容量 2055バイト)が作成されます。
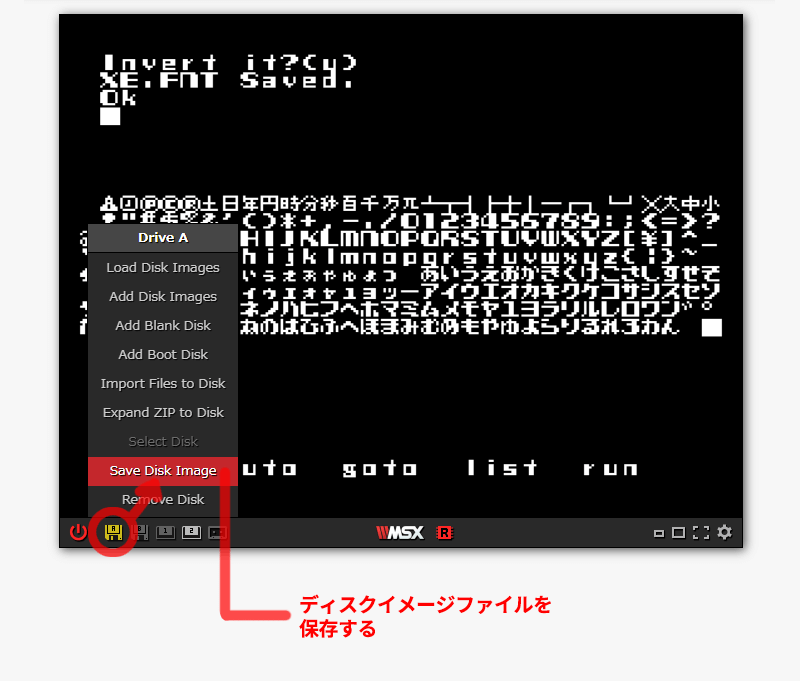
作成されたフォントデータファイルは仮想DriveAのディスクイメージに格納されています。黄色いフロッピーディスクのアイコンから「Save Disk Image」をクリックするとディスクイメージファイルをローカルPCへダウンロードできますので、ディスクイメージファイルの中を開いてフォントデータファイルを取り出してください。
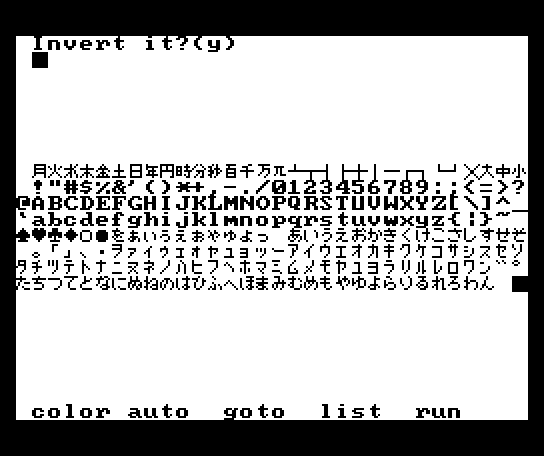
フォントが白黒反転した場合の対処方法
画像作成のアプリケーションによっては、変換後のフォントが白黒反転している場合があります。
当サイトで提供する変換ツールでは、文字色は白・背景色は黒として扱いますので、場合によっては白黒反転処理が必要です。白黒反転したフォントに対して「Invert it?」の質問に「Y」キーを押すと再反転処理を行い、フォントを修正します。
私が使用するアプリ「Adobe Photoshop」ではモノクロ2階調のBMP形式がビット反転していました。
生成したフォントの表示確認
以下のBASICプログラムを実行します。(Ctrl+STOPで確認終了)
1 COLOR 15,0,0:SCREEN 1
2 BLOAD "<フォントデータファイル名>",S
3 FOR I=0 TO 255
4 VPOKE &H1800+I,I
5 NEXT
6 GOTO 6そのほかの作成方法
「MSX Font Editor」を用いる方法
PC上でMSXの8pxフォントを直接作れる「MSX Font Editor」というアプリがあります。
「MSX Font Editor」についての詳しい情報とダウンロードは以下のWebページをご覧ください。なお、アプリの起動にはJavaのインストールが必要です。 marmsx.msxall.com
既存の8pxフォントデータファイルがインポート可能(1文字8バイトで256文字分・2048バイトまで)。データファイルのBSAVEヘッダがあっても無くても読めます。デフォルトの拡張子は *.ALF ですが、「ファイル名.FNT」というように自分で記入すればアクセスできます。
注意点としては、出力されるフォントデータファイルのBSAVEヘッダが開始9200h・終了99FFhで固定されることです。理想としては開始0000h・終了07FFhのBSAVEヘッダで出力されて欲しいのですが…バイナリエディタを使って各々書き換えてください。
「BMP to MSX」を用いる方法
Windows PC用のMSX向け画像作成・コンバートツール「BMP to MSX」で画像ファイルを開き、SCREEN2用へ変換したBSAVE画像データからフォントデータを作成する方法をご紹介します。
「BMP to MSX」についての詳しい情報とダウンロードは以下のWebページをご覧ください。 www5d.biglobe.ne.jp
作成する画像データの仕様は以下の通りです。
- 解像度は「256×192px」をおすすめします。
- 利用する色は白黒の2色をおすすめします。
- ファイルフォーマットはBMP形式(24bit可)ですが、他アプリからBMP to MSXへクリップボード(いわゆるコピペ)で貼り付けることもできます。
BMP to MSXにおける変換設定のポイントは以下の通りです。
- スクリーンモードは「SCREEN 2/4」を選択。
- ディザパターンは「なし」を選択。
- 変換の際に使用する色はCOLOR 15(白)とCOLOR 0(黒に見える透明色)の2色に限定しておくことをおすすめします。黒に見えるからと言って実際はCOLOR 1(黒)とCOLOR 0(黒に見える透明色)が混在するようなことが無いように心がけましょう。
- 「ゼロ化色」にカラー0を設定。
- 「0番を使わない」のチェックを外す
変換後の「名前を付けて保存」で、SCREEN2画像データを保存します。保存する画像のファイルネームは半角大文字英数字のみで構成するDOS用の「8.3形式」を強くおすすめします。また、ファイルネームの拡張子は「 .SC2」をおすすめします。
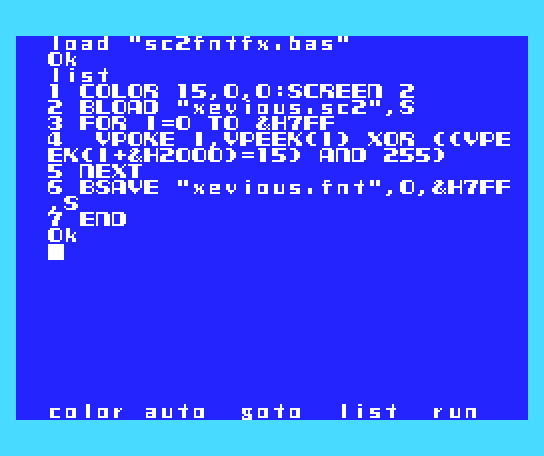
「BMP to MSX」で変換したSCREEN2画像をMSXのコンソール上でそのまま表示するときれいに変換されているように見えますが、このままではフォントデータを作成したことになりません。以下の修正プログラムを実行するとフォントデータを生成できます。
1 COLOR 15,0,0:SCREEN 2
2 BLOAD "<画像ファイル名>",S
3 FOR I=0 TO &H7FF
4 VPOKE I,VPEEK(I) XOR ((VPEEK(I+&H2000)=15) AND 255)
5 NEXT
6 BSAVE "<フォントデータファイル名>",0,&H7FF,S
7 END
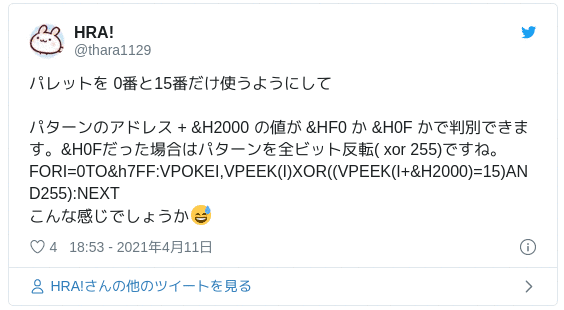
「BMP to MSX」で変換した画像は、パターンジェネレータ・テーブルが「白から見たパターンデータ(白でビットを立てる)」または「黒から見たパターンデータ(黒でビットを立てる)」のどちらかで生成されます。データは違うのですが見た目は全く同じです。パターンジェネレータ・テーブルの生成に合わせてVRAMのカラーテーブルもリンクして生成されるからです(「ビットパターンが白・背景が黒(F0h)」と「ビットパターンが黒・背景が白(0Fh)」の2種類)。
フォントデータとして利用するには「白から見たパターンデータ」に統一する必要があります。
プログラムの4行目でVRAMのカラーテーブルが「ビットパターンが黒・背景が白(0Fh)」であるパターンはビット反転させることで「白から見たパターンデータ」に修正しています。そしてプログラムの6行目で「パターンジェネレータ・テーブル」の部分だけをファイル保存しています。カラーテーブルの色情報はフォントデータとしては不要なので無視しています。
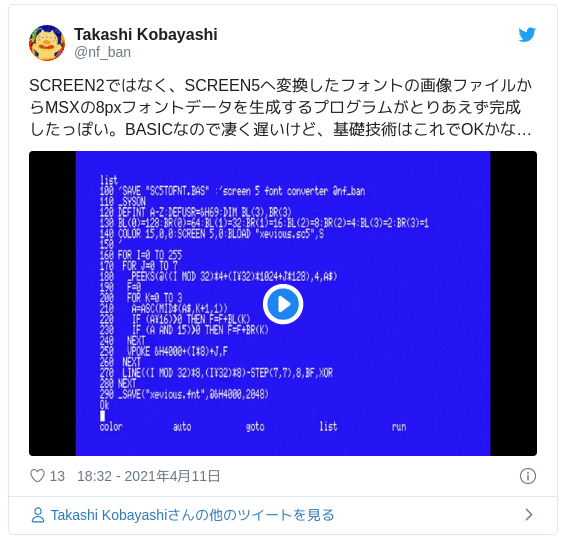
MSX実機のみで作成(SCREEN5画像から変換)する
参考までに、MSX実機のみでフォントデータを作成する方法を記します。上のサンプルプログラムではSCREEN5用ビットマップ画像(BSAVE形式データ)をフォントデータファイルへ変換しています。
デザインする文字は白(カラー15)、背景は透明色(カラー0)に固定しておきます。
もっとも、実機で作るなら最初から各種キャラクタエディタを使用したほうが早いとは思いますが。
こぼれ話
フォントの利用方法
以下のBASICプログラムを実行します。
1 COLOR 15,0,0:SCREEN 1
2 BLOAD "<フォントデータファイル名>",S
このプログラムは、単にフォントデータをVRAMのパターンジェネレータ・テーブルへ転送しているだけです。転送するだけでフォントが切り替わります。
ただし上記の方法は他のスクリーンモードへ変更する(例えば SCREEN1の状態で「SCREEN 0」を実行する)とフォントがリセットされてしまいます。スクリーンモードの変更命令はパターンジェネレータ・テーブルなど各種VRAMの初期化(工場出荷時に戻す)を含むからです。
スクリーンモードを変更してもフォントの利用を維持する方法
デフォルトのフォントデータはメインROMに格納されており、MSXのワークエリアに記載されている「フォントの在り処」がメインROMのアドレスを指しているため、MSXのBIOSはスクリーンモードを変更するたびにメインROMに格納されるフォントデータをVRAMのパターンジェネレータ・テーブルへ転送しています。
スクリーンモードを変更しても自作フォントデータを維持するためには、RAMにフォントデータを配置したうえでMSXのワークエリアを「自分で配置したRAMのアドレス」へ書き換えることで実現できます。以下のサンプルプログラムを実行すると、とりあえずは自作フォントの利用を維持できます。
1 CLEAR 200,&HC000
2 BLOAD "<フォントデータファイル名>",&HC000
3 POKE &HF91F,PEEK(&HF344)
4 POKE &HF920,&H0
5 POKE &HF921.&HC0
6 END
1行目:フォントデータをRAMのC000hへ転送するため、BASICフリーエリアがC000h以上を利用しないように制限をかけています。
2行目:フォントデータをRAMのC000hへ転送しています。
3行目:ワークエリア F91Fhにフォントのあるスロット番号を入れます。このサンプルでは「メインRAM・ページ3」のスロット番号をコピーしています。RAMのC000hは、RAMのページ3の先頭アドレスになります。
4行目・5行目:フォントのあるアドレスを入れます。C000hの場合、C0h・00hの順ではなく00h・C0hの順に入れる必要があります。
上記のような方法でフォントを維持できるものの、BASICフリーエリアを消費するため逆にメモリ不足のリスクが増えます。本来であればBASICで利用しないRAMのページ0(0000h~3FFFh)・ページ1(4000h~7FFFh)といった空き領域をフォント置き場として活用すべきとは思いますがマシン語によるプログラミングが必要になりますのでここでは割愛します。
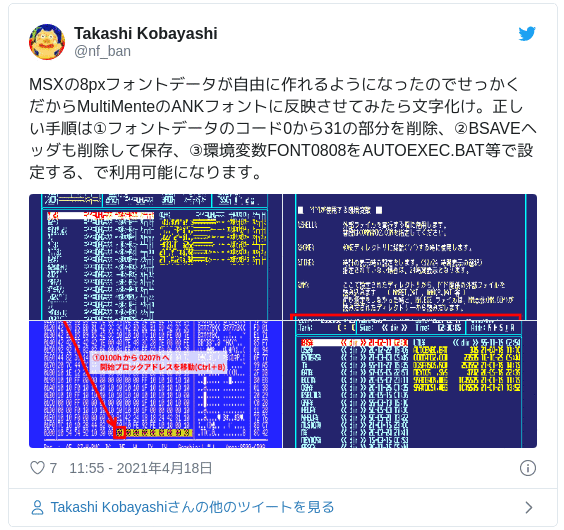
ファイラー「Multi Mente」のANK文字表示機能に利用する
ここで作成した8pxフォントデータは、当サイトで配布しているMSX用ファイラーアプリ「Multi Mente(通称:MM)のANK文字表示機能に利用できます。一部の特殊なハードウェア環境で文字表示が行えなくなる不具合を補正できます。
「Multi Mente」についての詳しい情報とダウンロードは以下のブログ記事をご覧ください。 gigamix.hatenablog.com
なお、生成したフォントデータをMMで利用するにはMM用に加工する必要があります。
DMシステム2で文字装飾表示機能に利用する
ここで作成した8pxフォントデータは、当クラブのBASIC開発支援環境「DMシステム2」の文字表示機能に利用できます。影文字、縁取り、太文字、斜体等の装飾効果を適用できるので、文字の見た目をさらに彩ることができます。
DMシステム2についての詳しい情報とダウンロードはDMシステム2のページをご覧ください。
ビット演算(プログラミング)だけで文字をデザインする
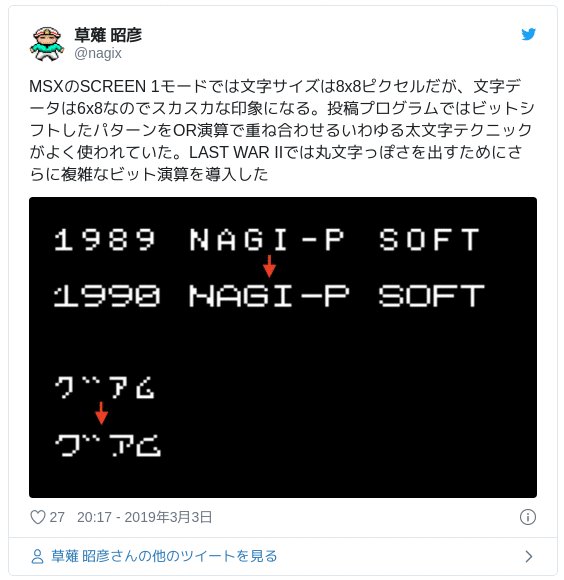
特に「MSX・FAN」や「マイコンBASICマガジン」などの投稿プログラム雑誌でお馴染みだったフォントいじりは、自作データを用意するのではなく、プログラミングによってデフォルトの文字を加工して新しいデザインへ変更する手法でした。
横方向へ1pxビット演算(OR演算)して「太文字」を作成する表現は最もポピュラーな表現でしたね。これだけでデフォルト感がなくなる。
どのラインをどのような演算でいじるかは作者の好みとセンスが問われるところです。色んな表現がありますね。
NAGI-P SOFTさんのフォントいじりが凄い。「ア」の処理はどうなってんだ!?
フォントデータファイルにBSAVEヘッダを付ける・付けない問題
MSXシーンにおけるフォントデータファイルの流通をざっと眺めると、BSAVEヘッダは付けた状態で、開始アドレス0000hで保存しているケースが多いようです。
開始アドレス0000hのBSAVEヘッダを付けるとどのアドレスへもリロケートできるので使い勝手がよくなる一方でデータ容量が2048バイトから2055バイトに増えることで128バイトで割り切れなくなるためフロッピーディスクの空き容量が少し減少します(1バイトのファイルを置くだけでもストレージは128バイト消費するため)。
昨今の大容量ストレージでは特に気にする必要はありませんが、ゲームソフトへの組み込み等でフロッピーディスクへフォントファイルを保存するような場合では使用容量を削減できるネタの一つになるかもしれません。
フォントデータファイルの拡張子
完成したフォントデータファイルは拡張子を「.FNT」としている人が多いようです。