今日が「秋分の日」で祝日なのかと思うと途端にやるせなくなる、祝日関係なしで就業中のnf_banです。(T_T) 今日は祝日なんですか。いいですね。というわけで会社の昼休みがてら書きますよ。
去る8月15日、Andrea Rossettiさんは JavaSctiptで動くMSX用スプライトエディタを発表 しました。これにより、MSXのスプライトパターンをWWWブラウザ上にて 無意味に デザインできるようになりました。作成したスプライトパターンは、DB(Z80アセンブラ用途)、DATA、CHR$、VPOKE形式のテキストに書き出しが可能という、機能が無駄に豊富なのが笑えます。
また、単色スプライトだけではなく、マルチカラーに対応したスプライトエディタ も開発中です。
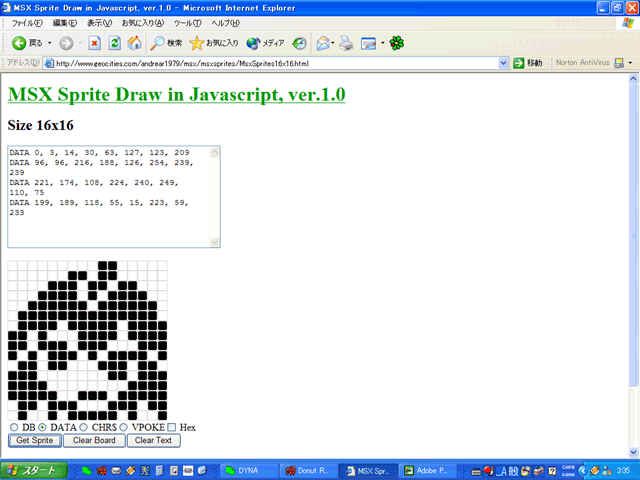
あなたもたまには16×16ドットでちまちまドット絵を打ってみませんか?僕もせっかくなので、モノクロ・16×16ドットモード のスプライトエディタを実際に使ってみました。
あれ!?うまく表示されない?
ちなみに今回、サンプルのグラフィックとして、最近一部で大人気の萌えキャラ、ハバネロたん を無理やり16×16ドットで描いてみましたが…ものの見事に玉砕 しました。ファンの皆様、本当に申し訳ございません。
あまり大声では言えませんが、実際のところツールとしての出来はイマイチです。レスポンスはそれほど良くありません。ドットをクリックするとON(黒)とOFF(白)を繰り返すのですが、その際画像をリロードするので、僕のようなナローバンド環境だとつらいです。また、クリックした後ドラッグできないので、連続して塗る(消す)ことができず、1ドットを確実にクリックしないと塗れません。
それでもなんとか頑張ってスプライトで描いて、出力したDATA文はこんな感じです。
DATA 0, 3, 14, 30, 63, 127, 123, 209
DATA 96, 96, 216, 188, 126, 254, 239, 239
DATA 221, 174, 108, 224, 240, 249, 110, 75
DATA 199, 189, 118, 55, 15, 223, 59, 233
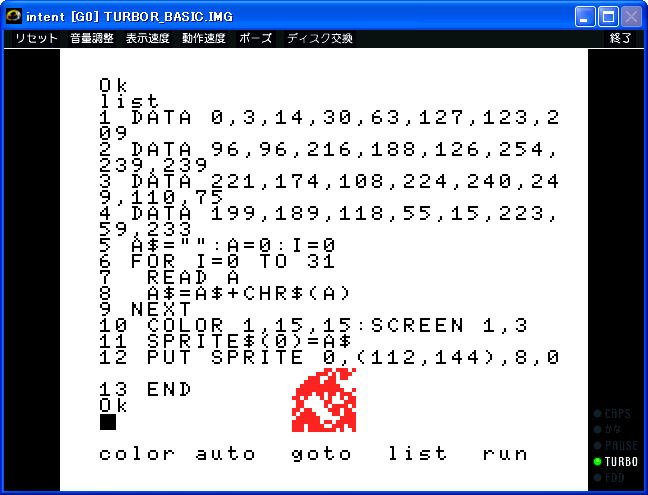
これにBASICプログラムを付け足して、MSXPLAYerでrun。
あれま、スプライトの表示がおかしいではないですか。
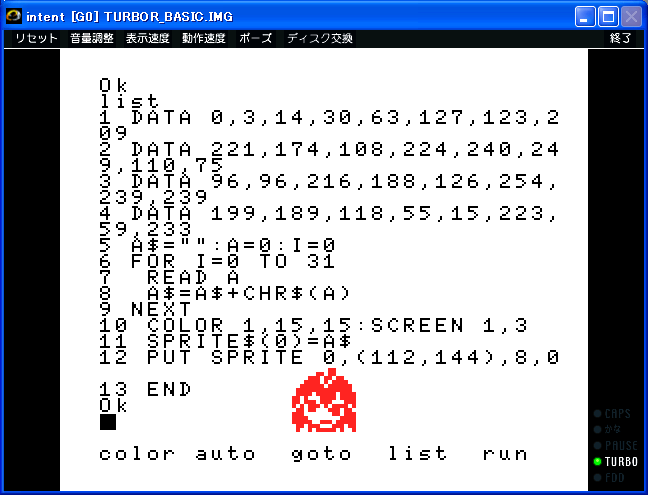
MSXの16×16ドットのスプライトは、8×8ドットのパターンを左上→左下→右上→右下の順に4つ組み合わせて構成されますが、スプライトエディタでは左上→右上→左下→右下の順にデータを出力しているためにこういった問題が起きます。よって、2行目と3行目が入れ替わって出力されるのが正しい。
完成したプログラムはこんな感じ。ダウンロードしたいという奇特な方は こちら。
1 DATA 0,3,14,30,63,127,123,209
2 DATA 221,174,108,224,240,249,110,75
3 DATA 96,96,216,188,126,254,239,239
4 DATA 199,189,118,55,15,223,59,233
5 A$="":A=0:I=0
6 FOR I=0 TO 31
7 READ A
8 A$=A$+CHR$(A)
9 NEXT
10 COLOR 1,15,15:SCREEN 1,3
11 SPRITE$(0)=A$
12 PUT SPRITE 0,(112,144),8,0
13 END
せっかくスプライトをDATA文やCHR$で吐き出すんだから、MSXの流儀に沿って左上の次は左下で出力してもらいたいところ。